Publish Pify form on PageFly
Print
Modified on: Thu, 12 Oct, 2023 at 2:01 PM
Before using this element, you have to install the app to your store and configure all options in the app and then come back to PageFly to use the element(s) on all of your PageFly pages.
How to access Pify Form Builder‑Contact Form?
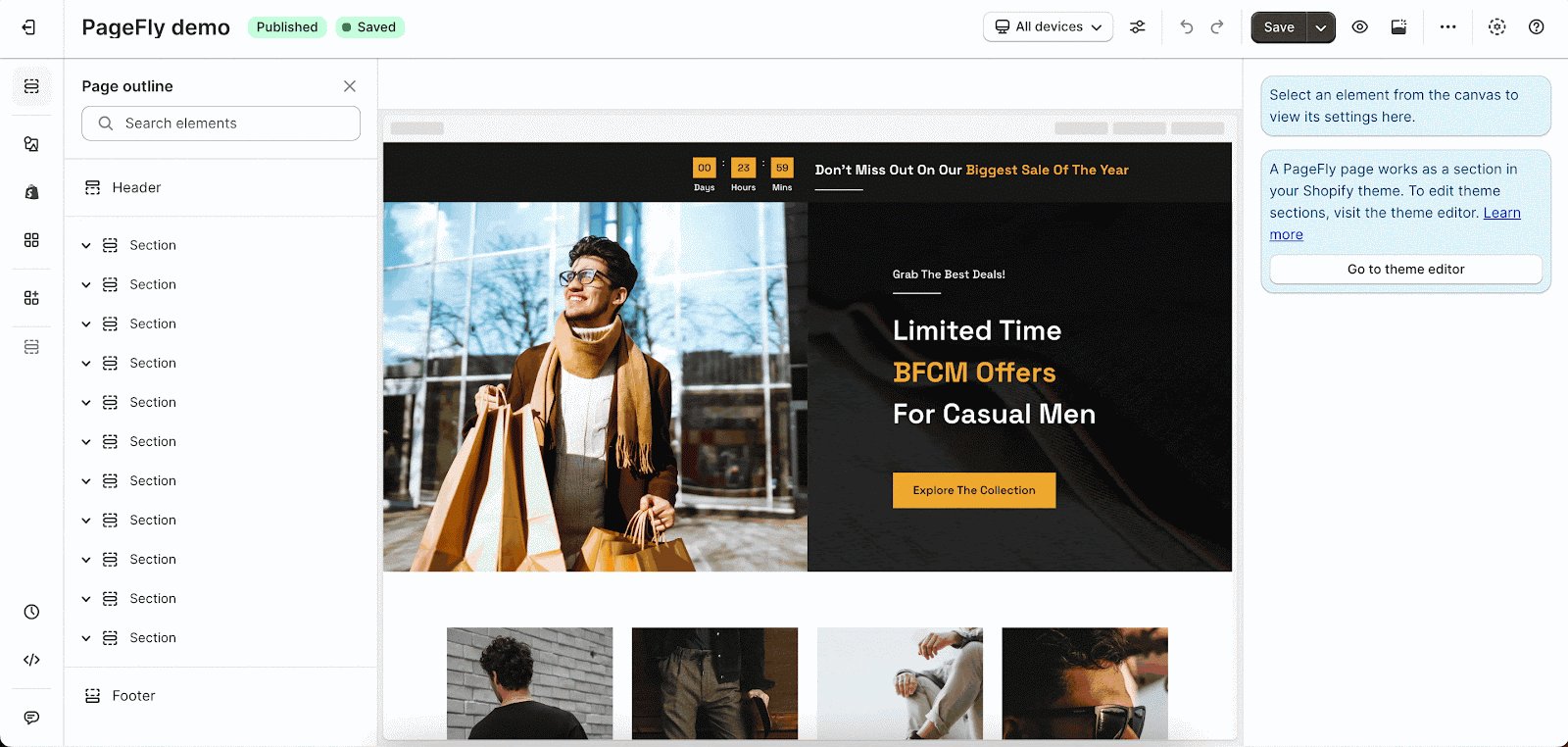
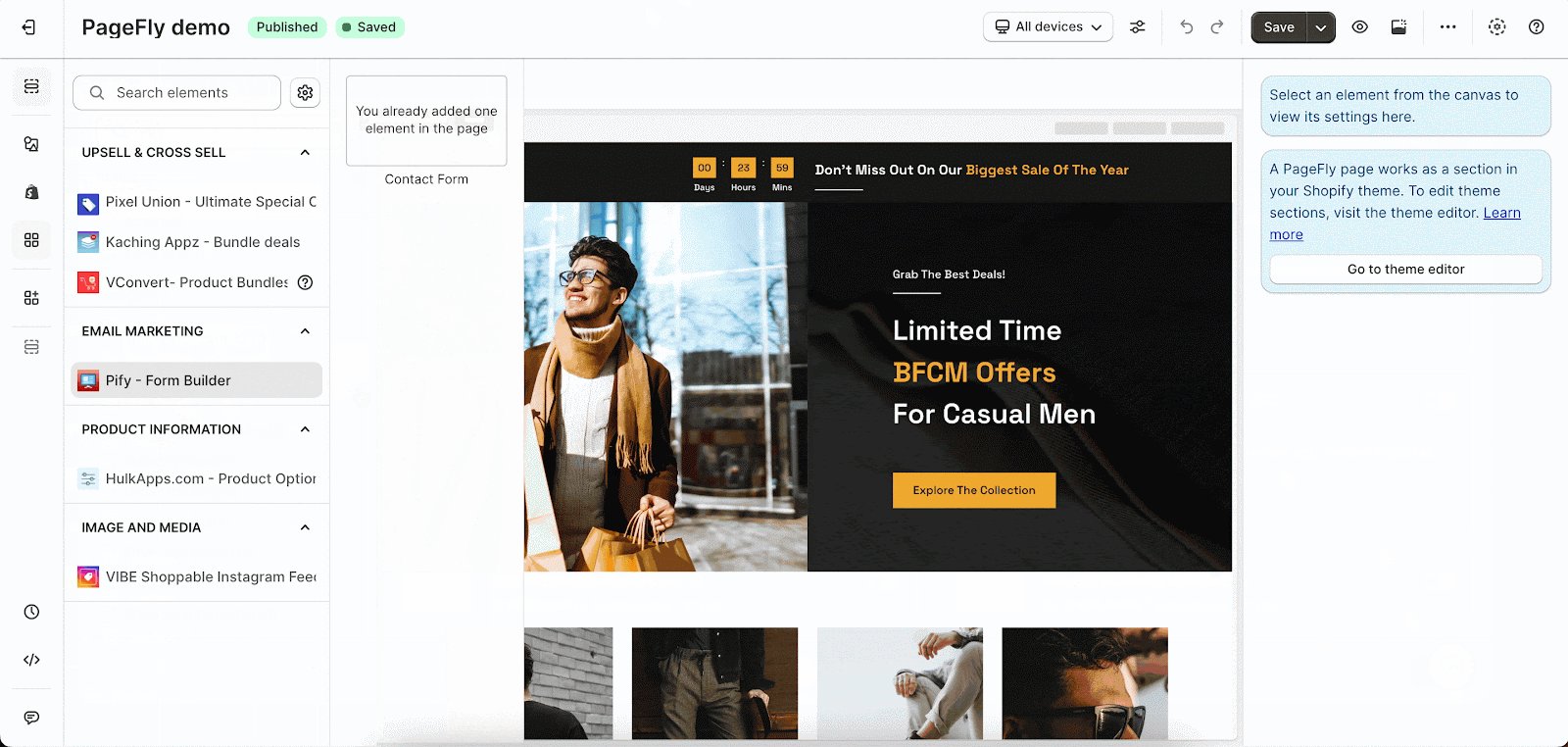
Step 1: Go to Add third party elements in the left toolbar > Click on the Edit your 3rd party elements button.
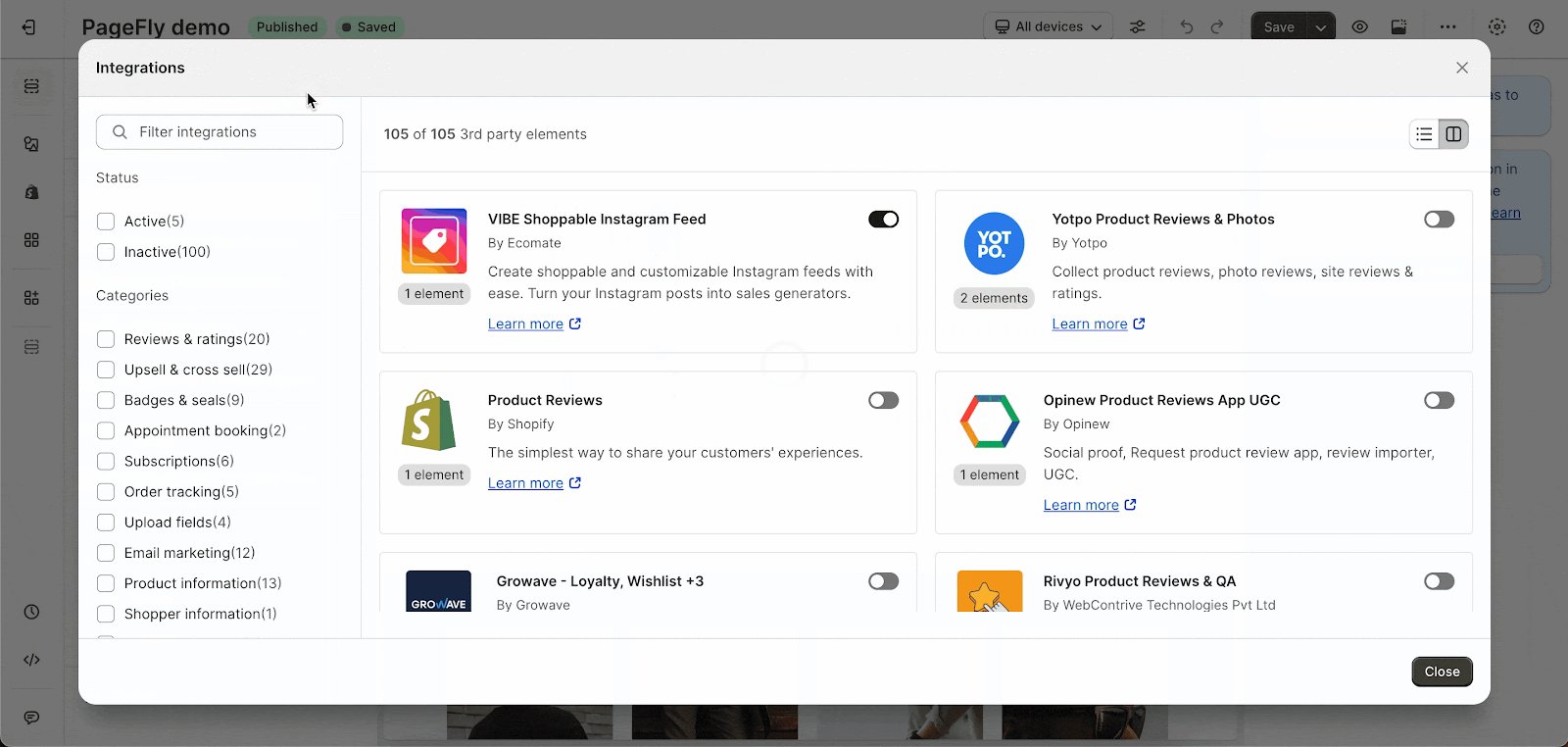
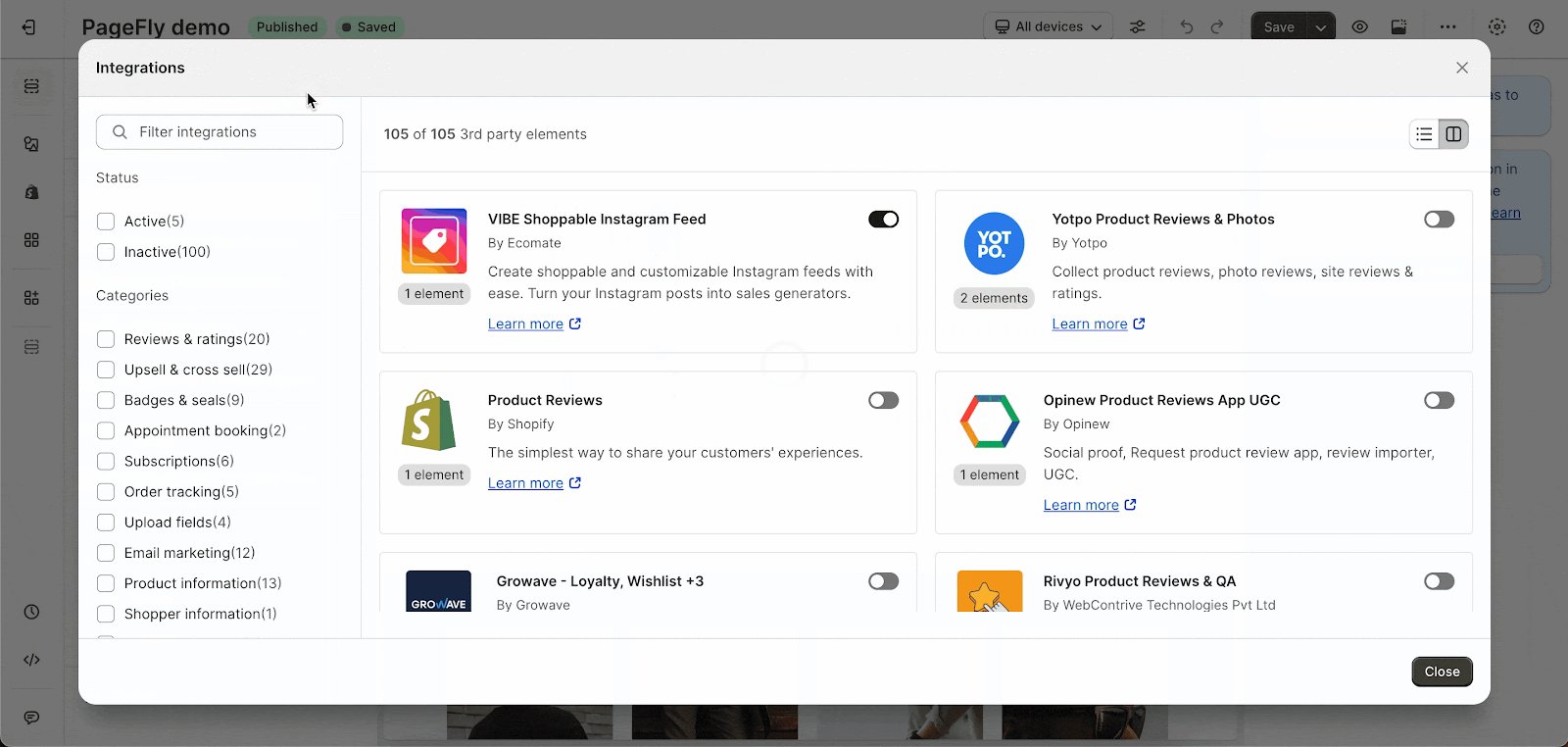
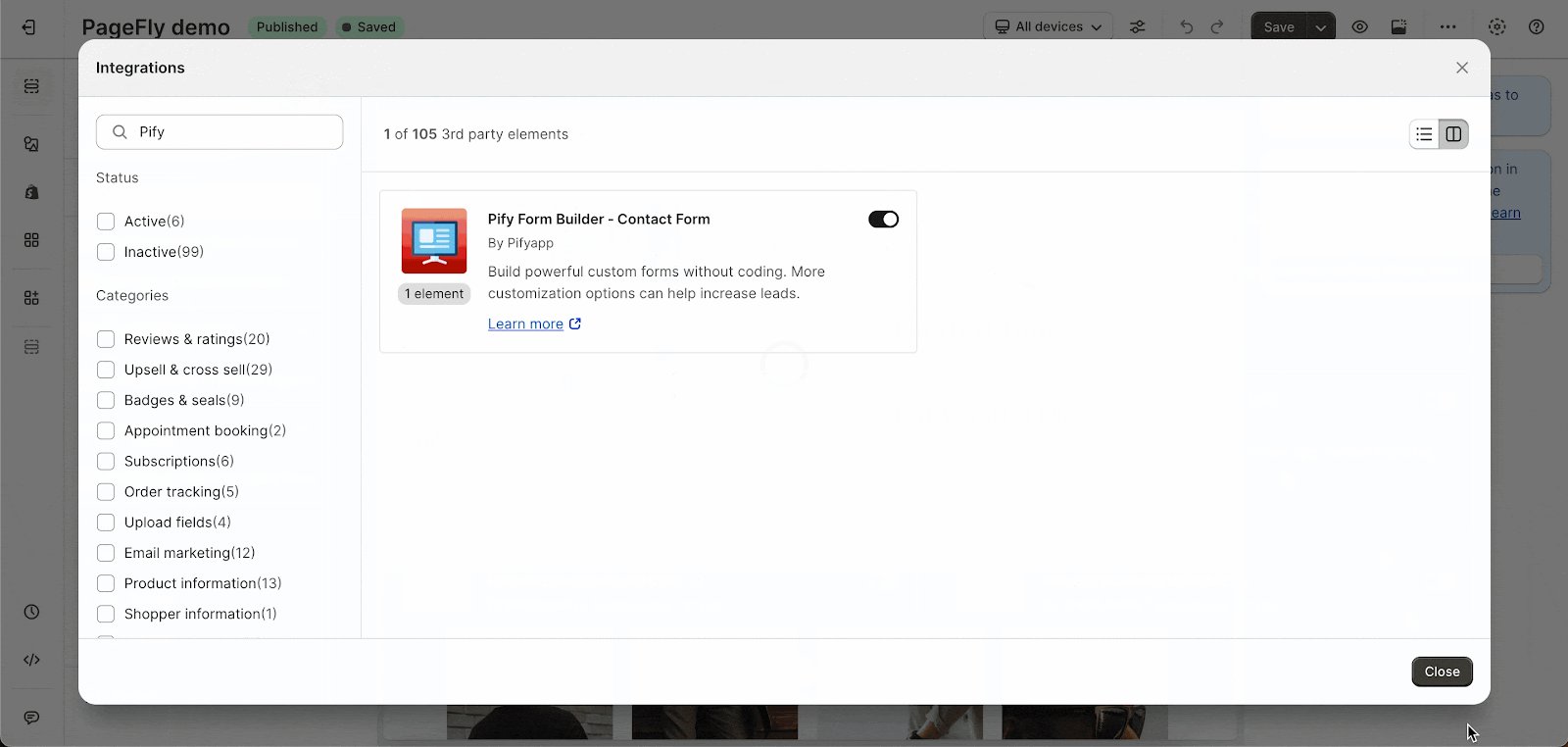
Step 2: In the Integrations popup page, you can search “Pify Form Builder” on the search bar.

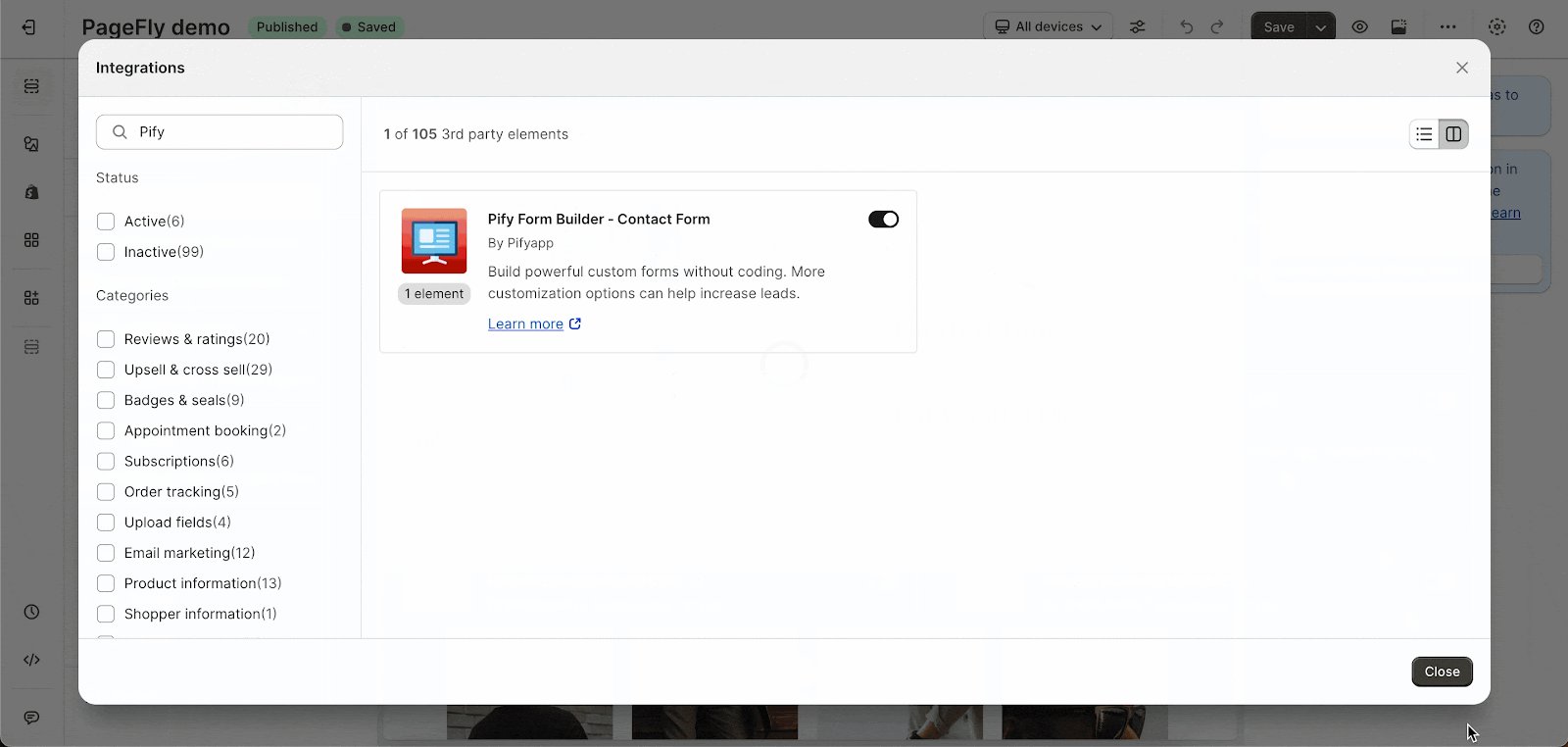
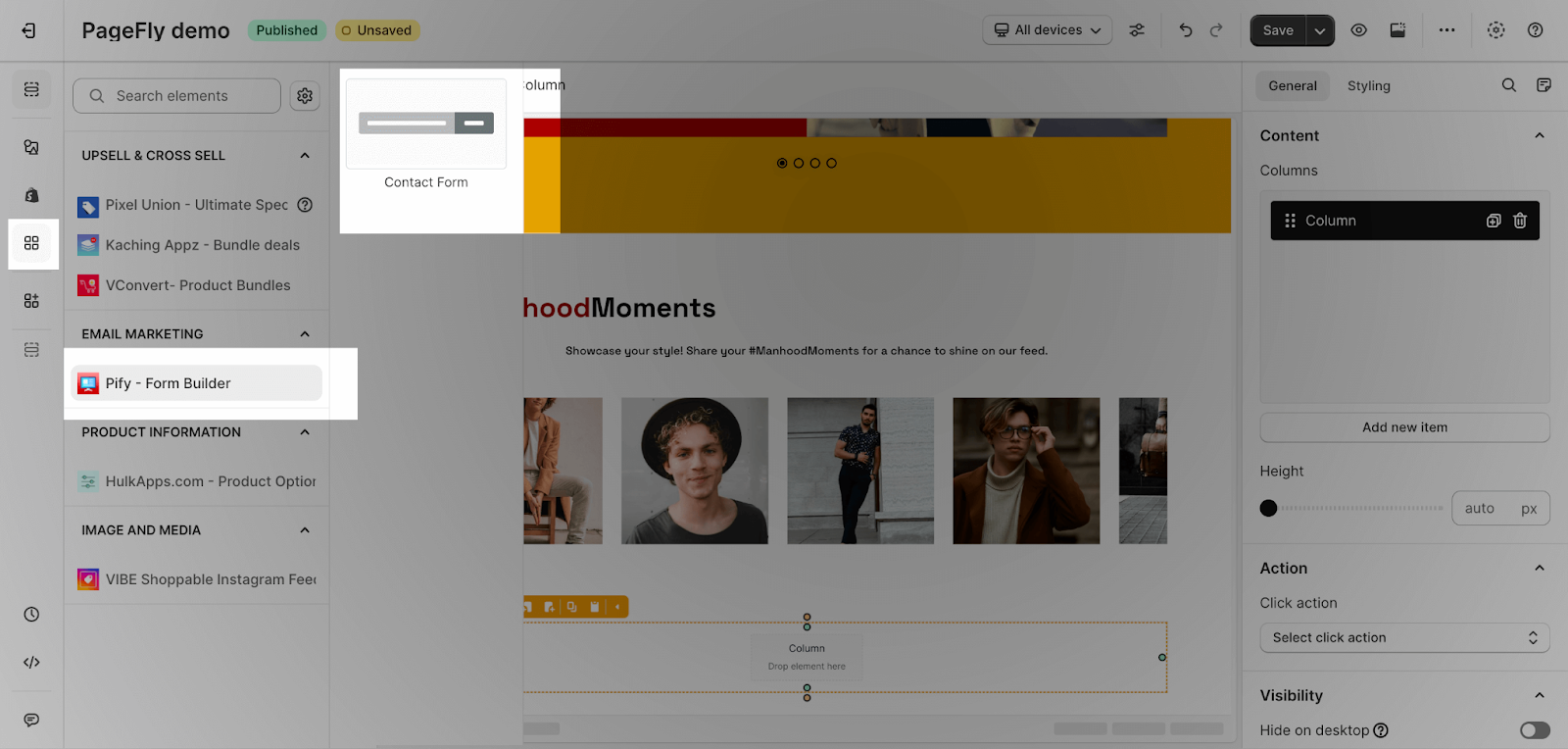
Step 3: Click on the Pify Form Builder‑Contact Form element in the catalog
Pify Form Builder‑Contact Form element comes in 1 variation: Contact form
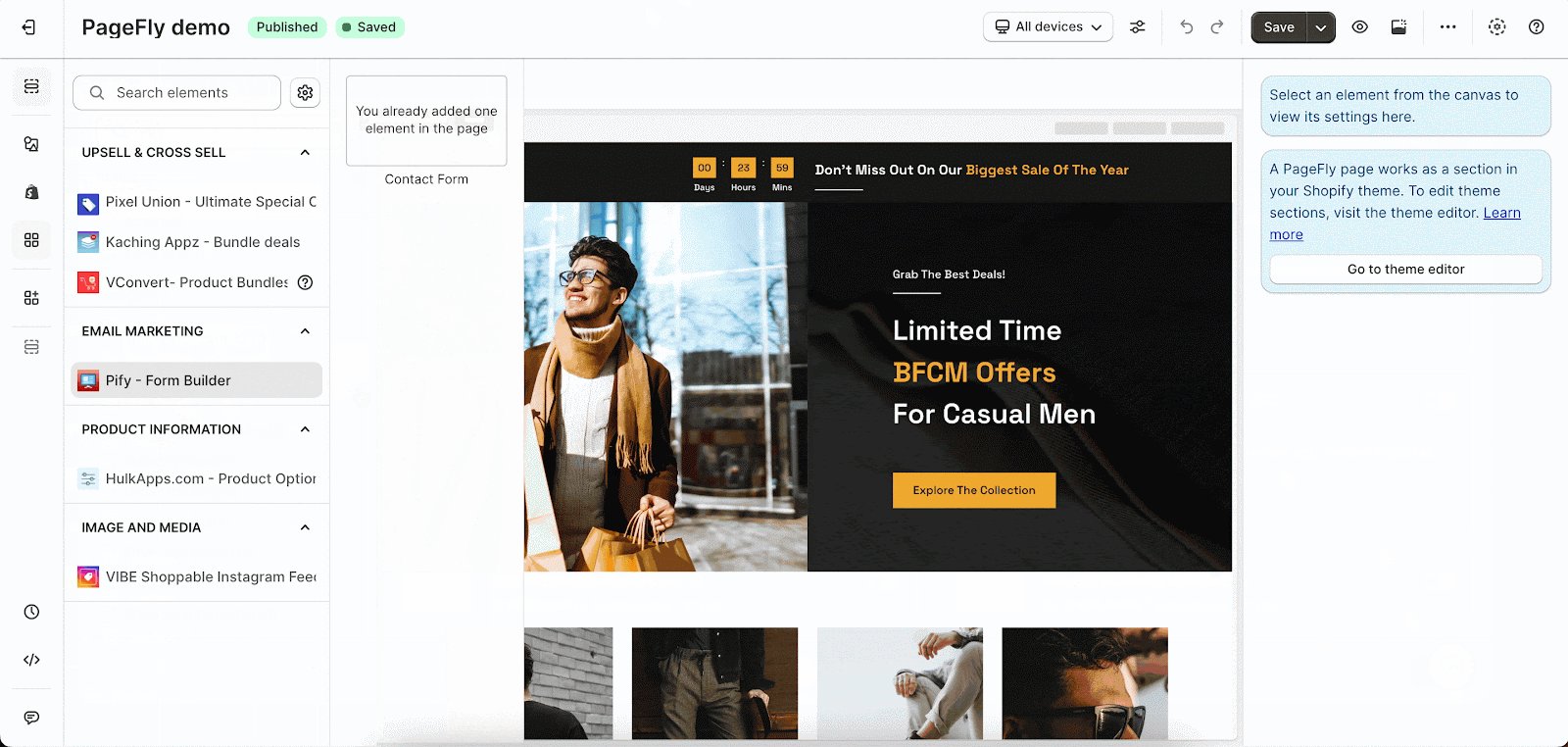
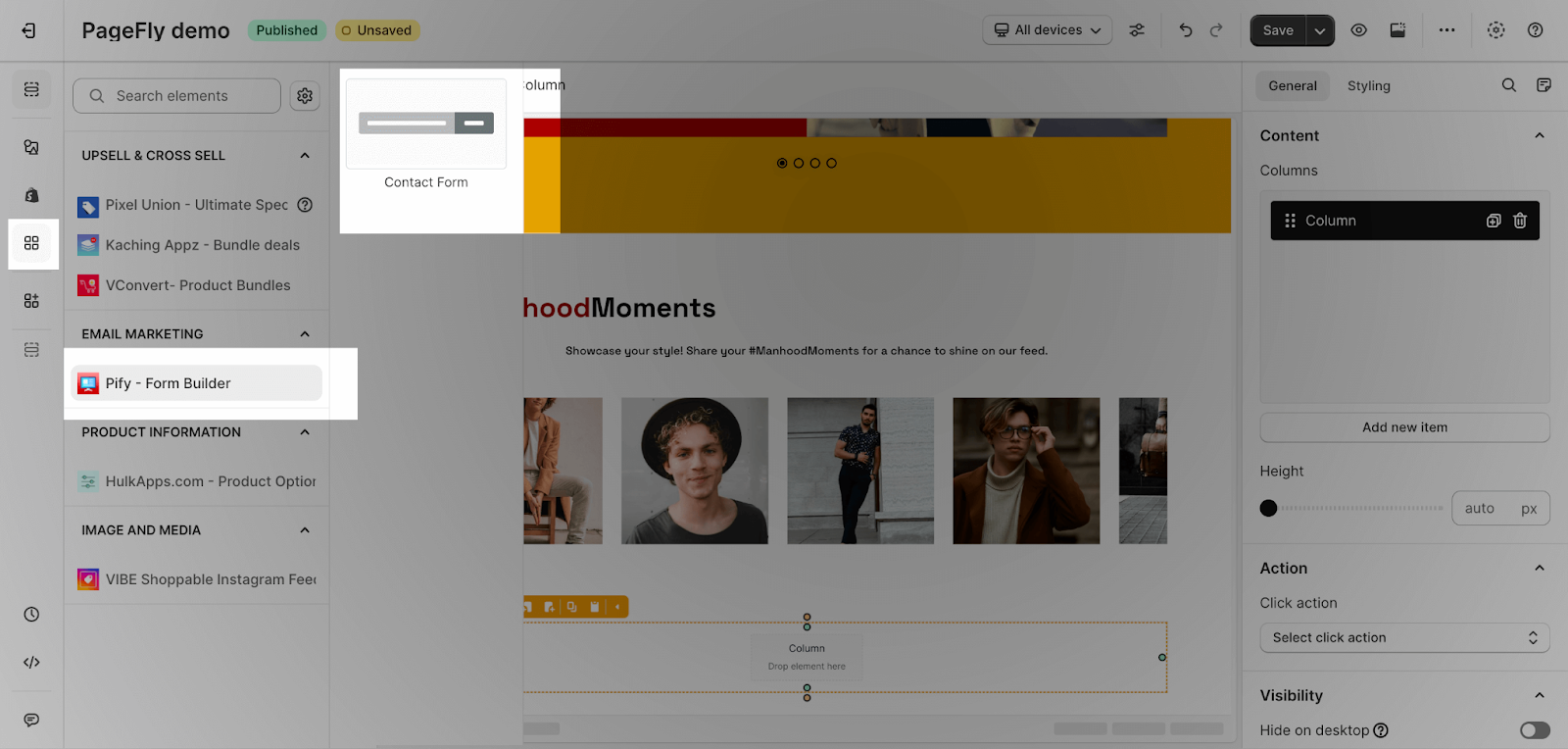
Step 4: Drag and drop the Pify Form Builder‑Contact Form element on the canvas.

Configuration
PageFly’s Settings
Once you finish configuring options in the Pify Form Builder‑Contact Form app, you can go to a PageFly page and use this element.
You can take a look at this gif for instructions on how to drag and drop it in the editor canvas:

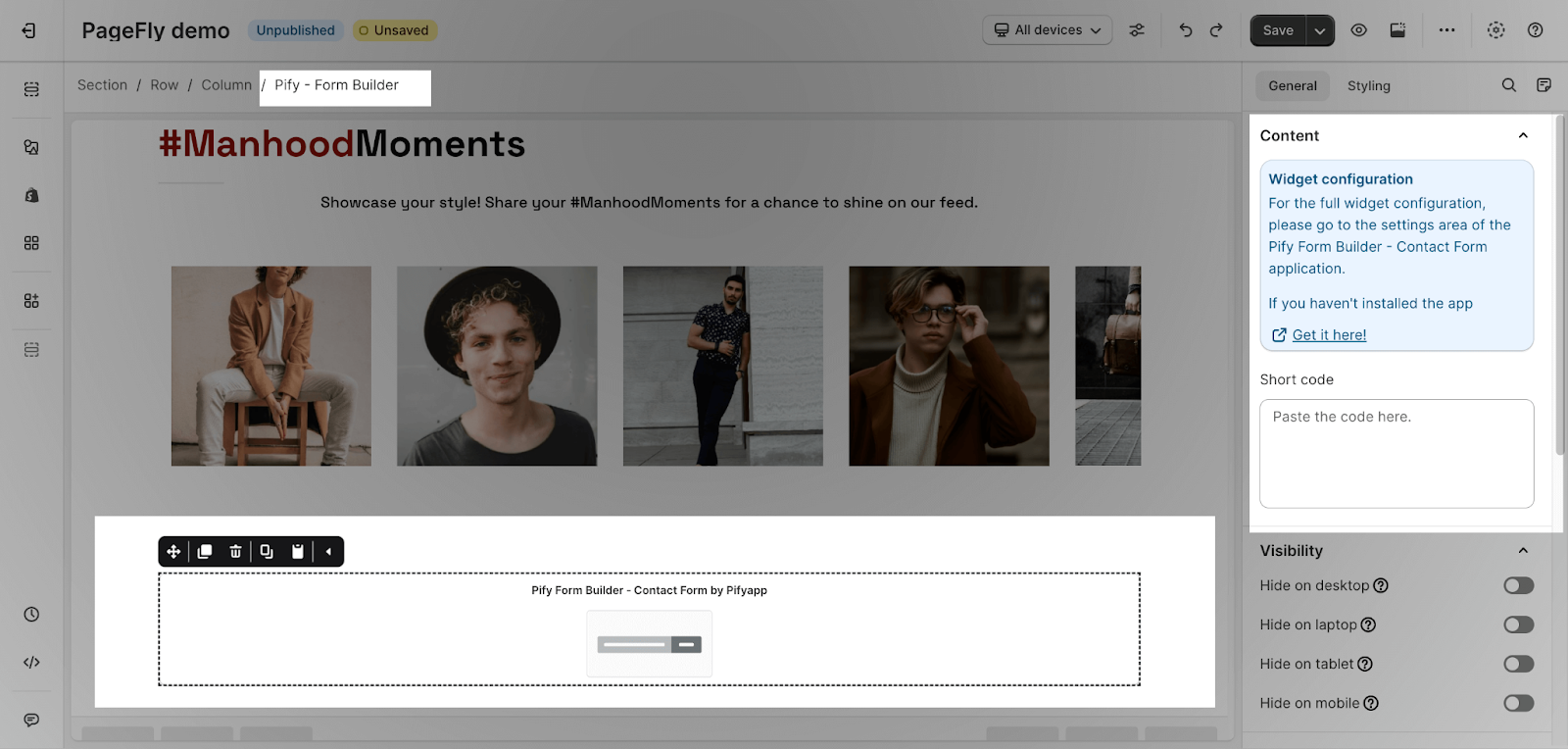
General Settings
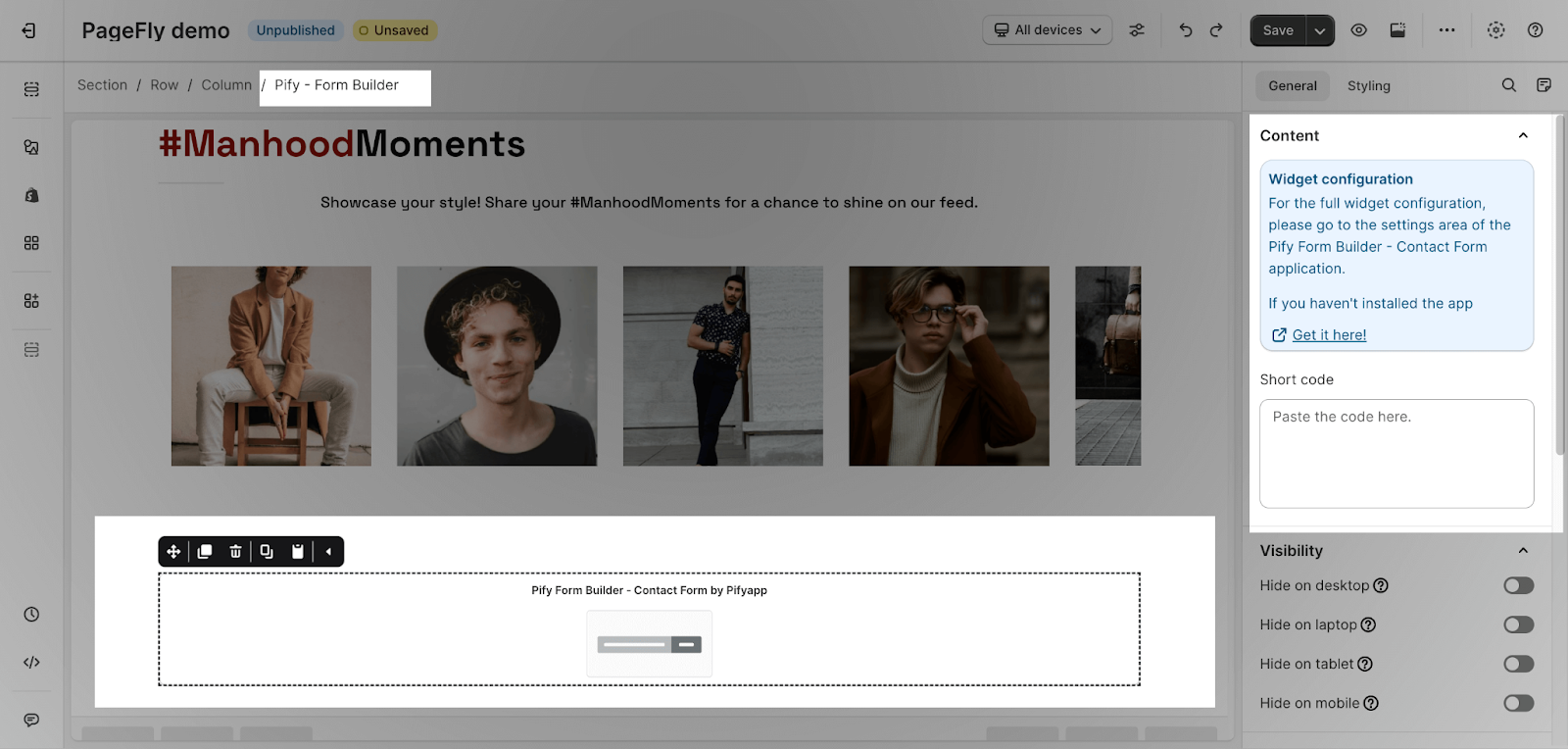
Choose the Pify Form Builder‑Contact Form on the general tab to paste the short code
Note that you have to get the short code from the Pify Form Builder‑Contact Form app.

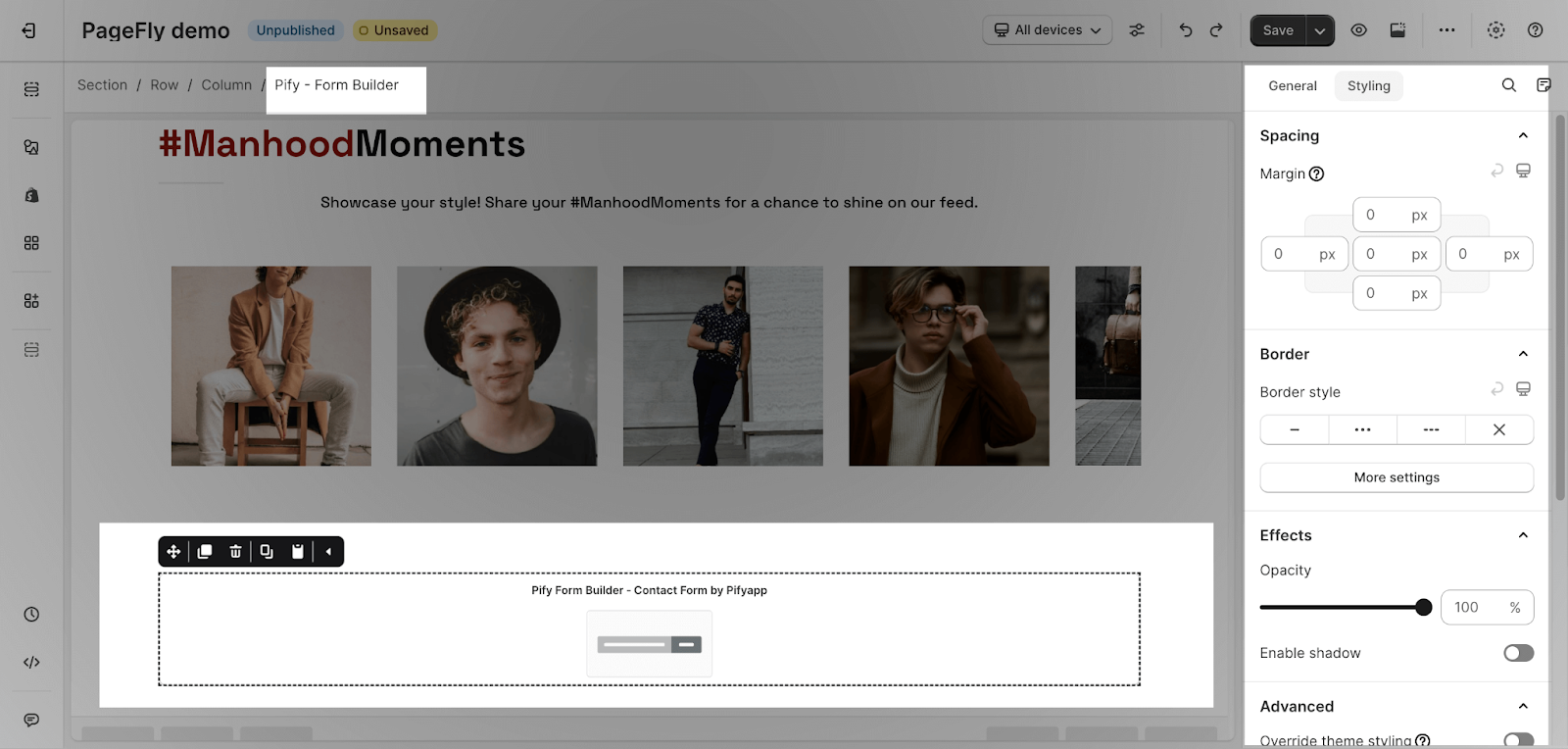
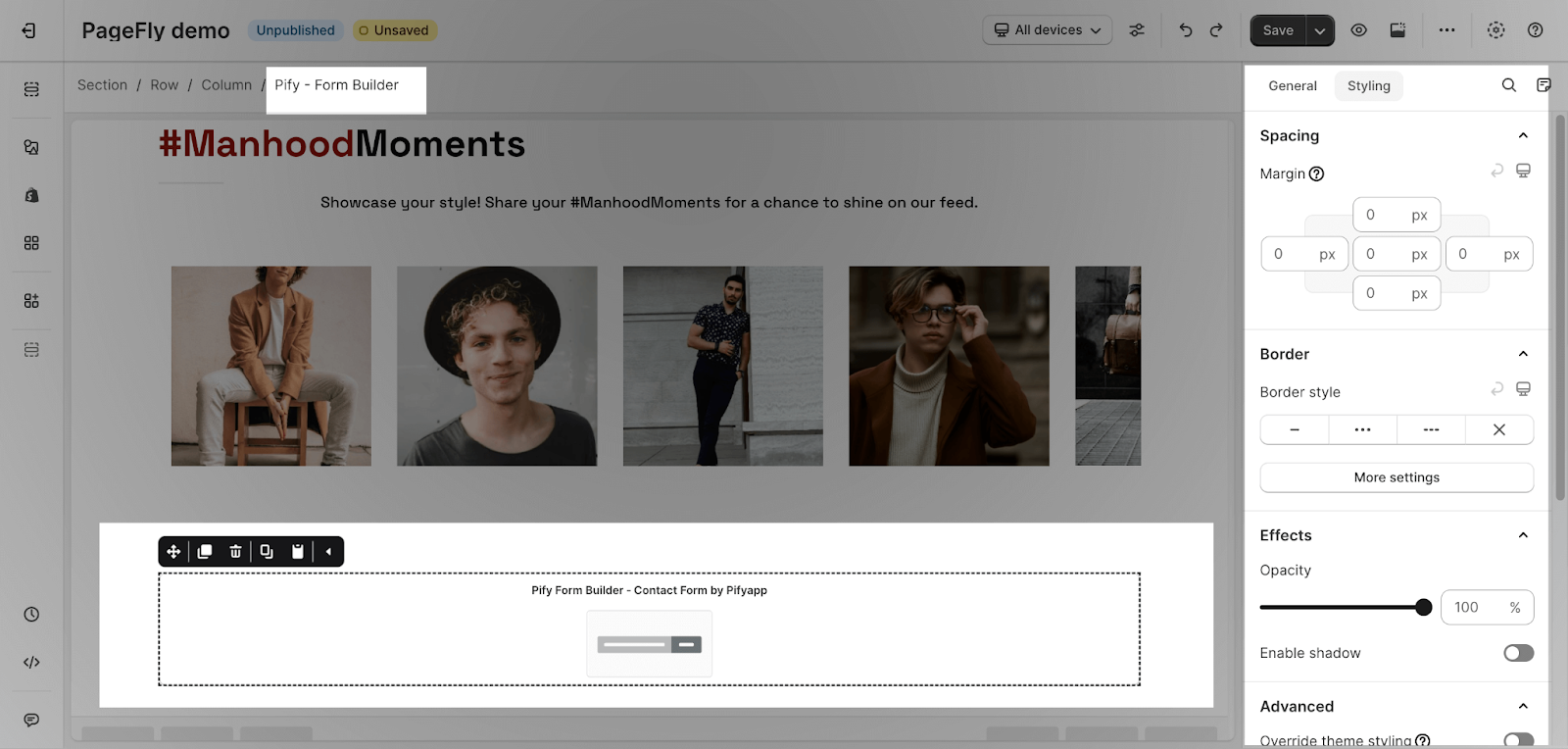
Styling Settings
In the Styling tab, you can edit the Margin, Border, Effect of Opacity for the element.

You can check more information about the Styling tab.
Pify Form Builder‑Contact Form Builder settings
Step 1: From your Shopify Admin > Online store > Go to Apps > Access Pify Form Builder‑Contact Form app
Step 2: On the Dashboard, you can click on the “New Form” button to customize the form.

After that, you will be able to choose their template or drag-and-drop layout and elements. Following steps here on how to create a new form you want.
Design
Click the widget to add a field and update the attributes of it, then you can drag it to the position you want.

There are duplicating or deleting options on the right corner of the element
You can customize the content and styles on the “Field” tab when you click to choose the element.

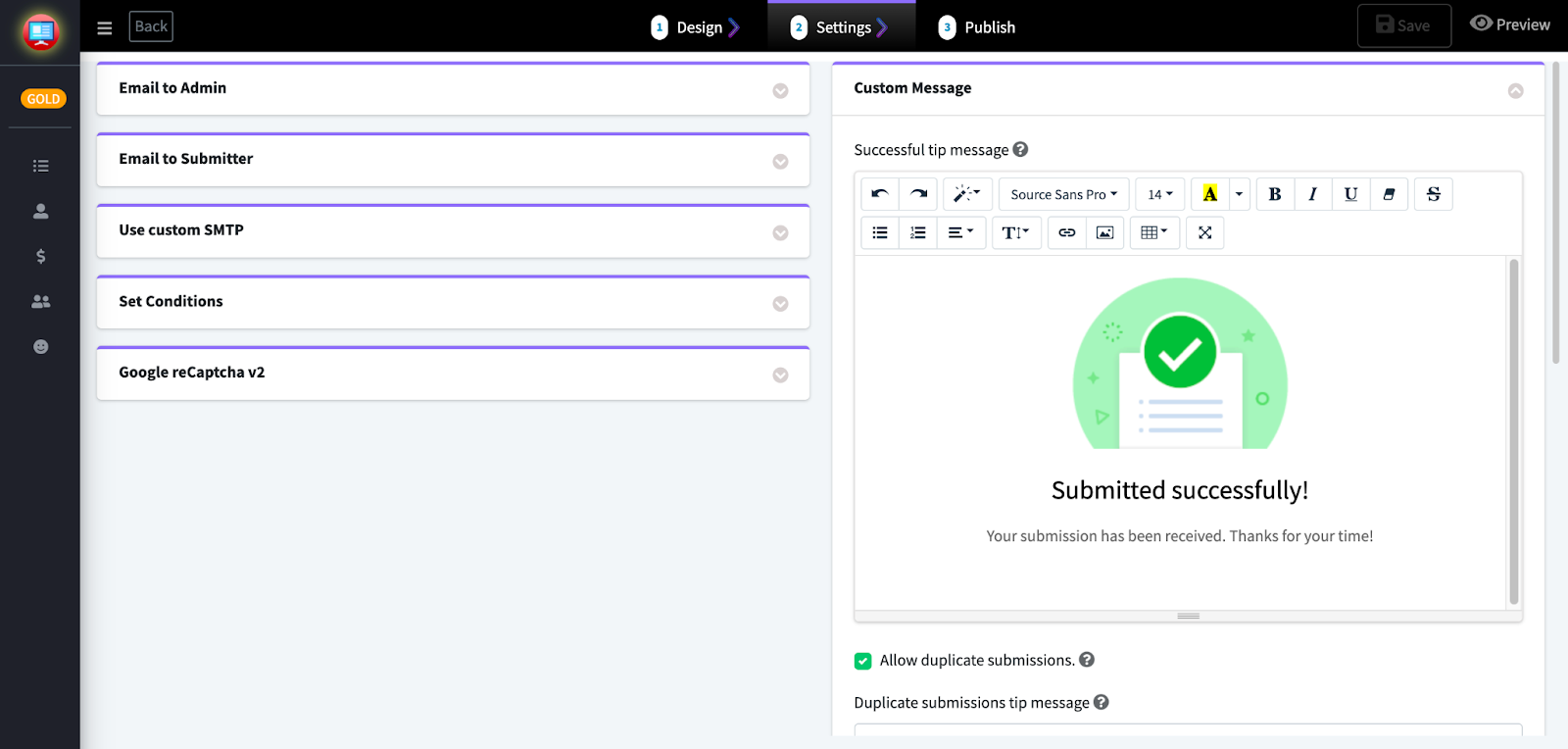
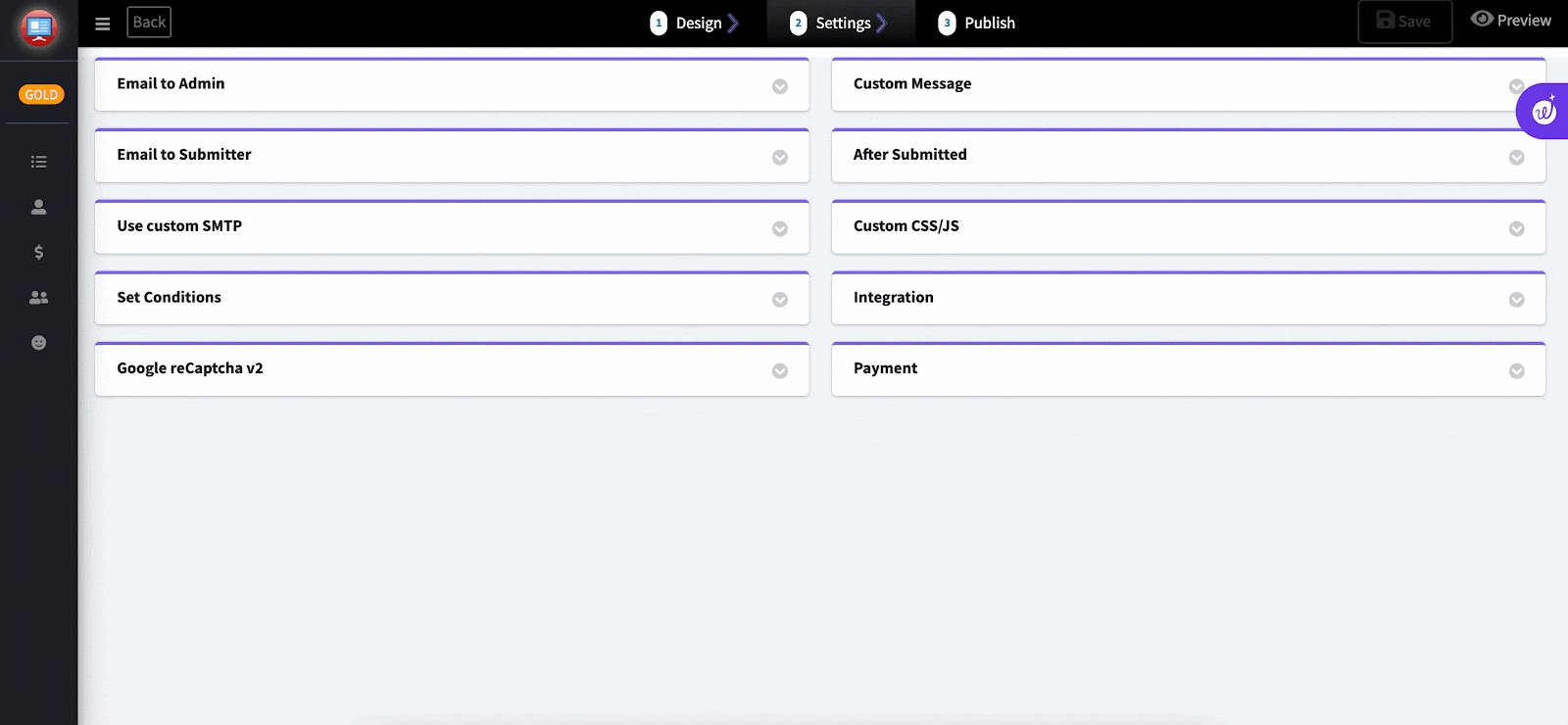
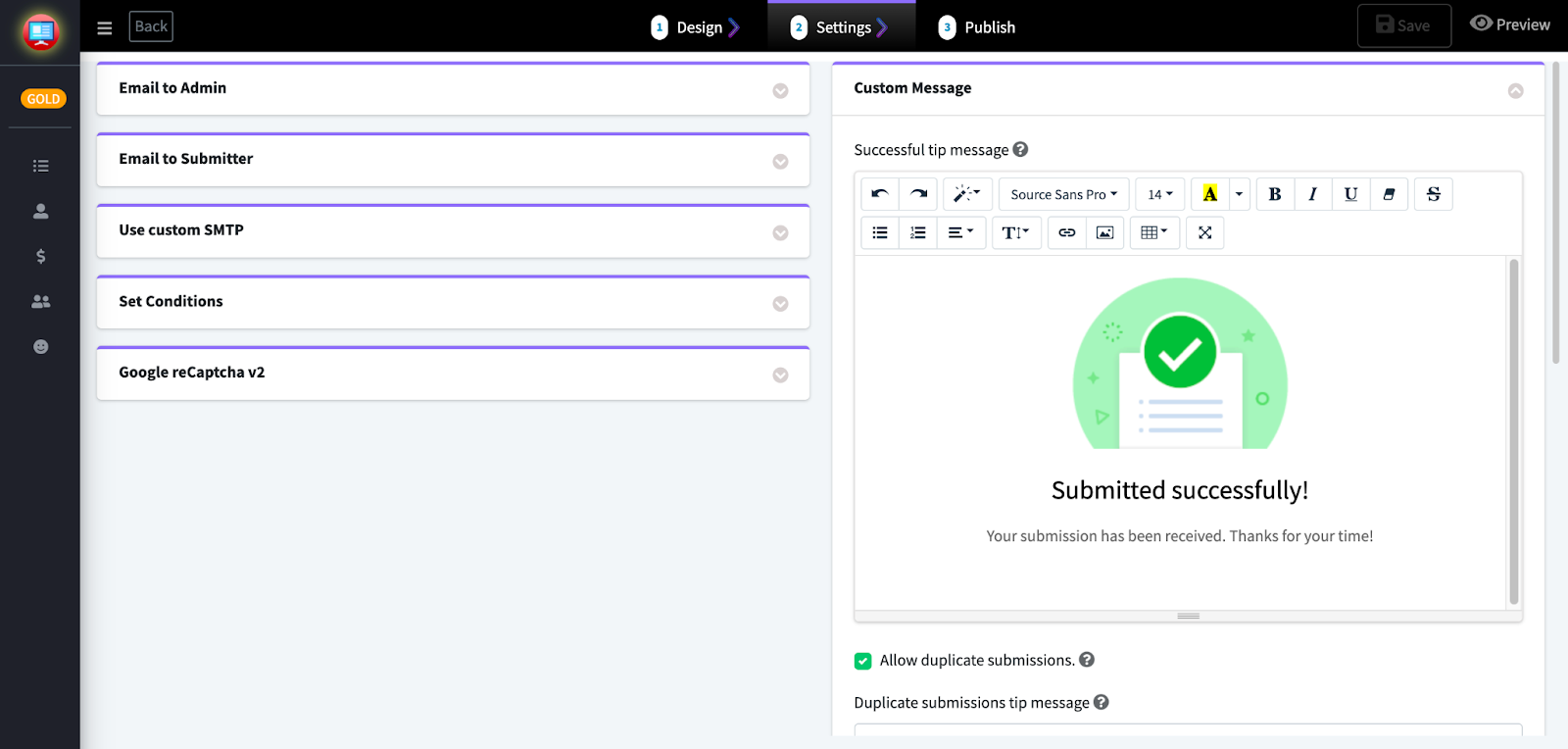
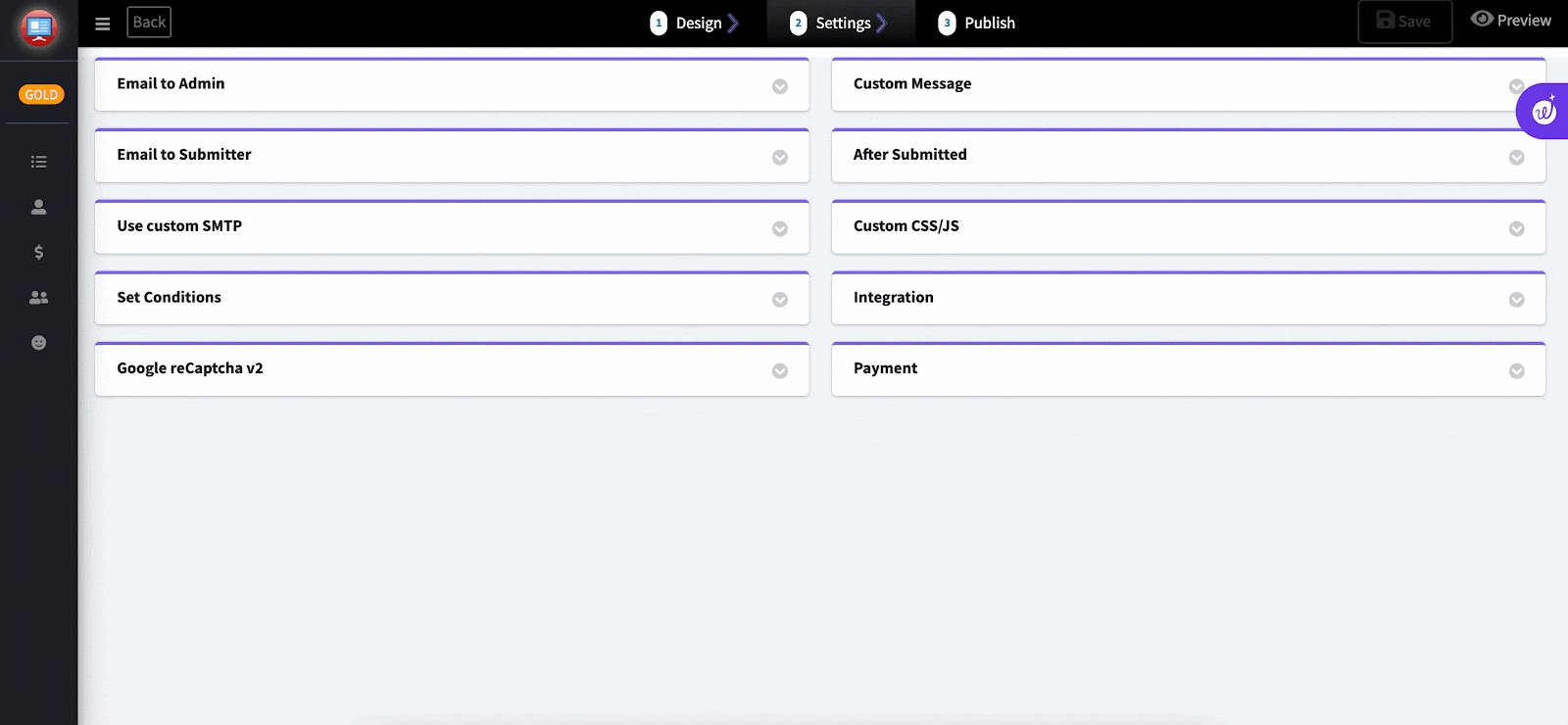
Settings
Fill your information to run your contact form from here

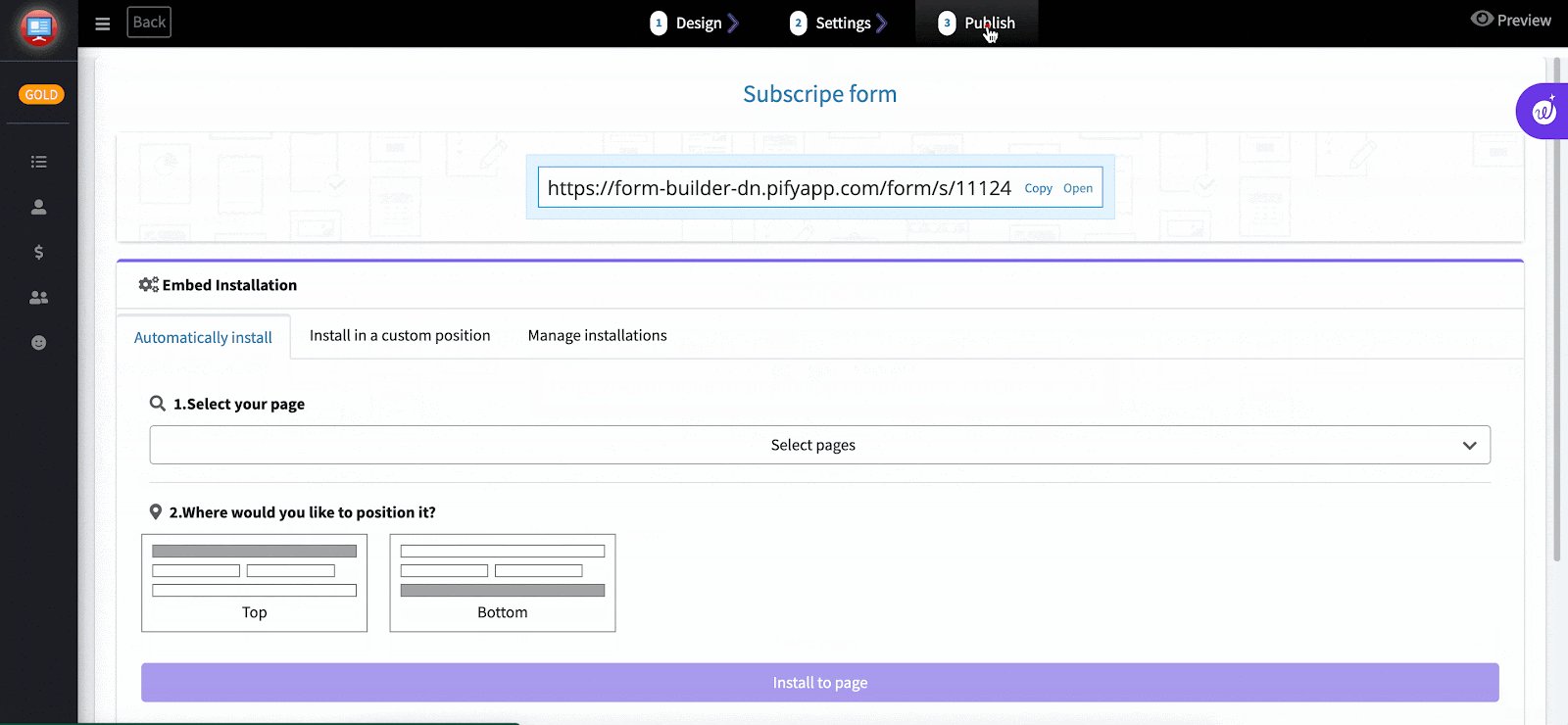
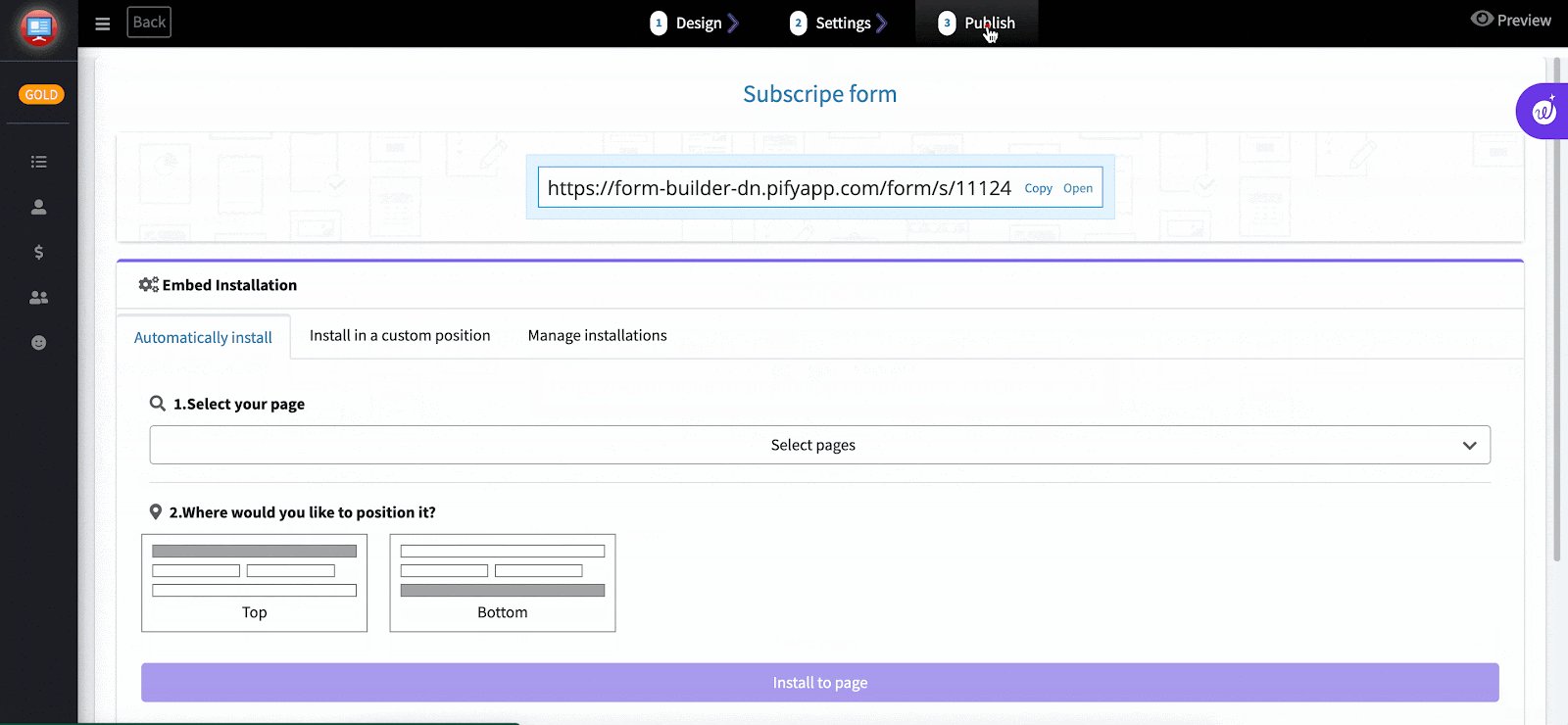
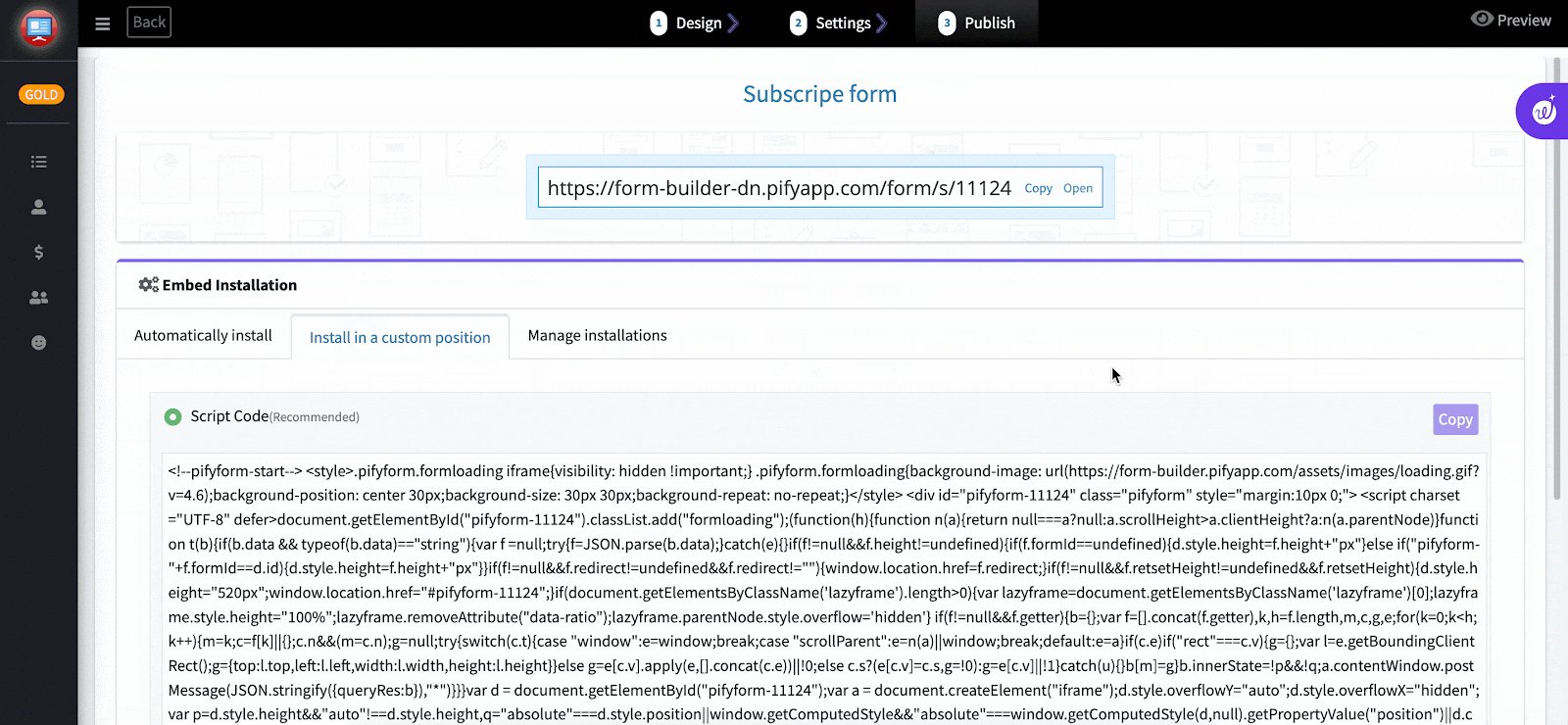
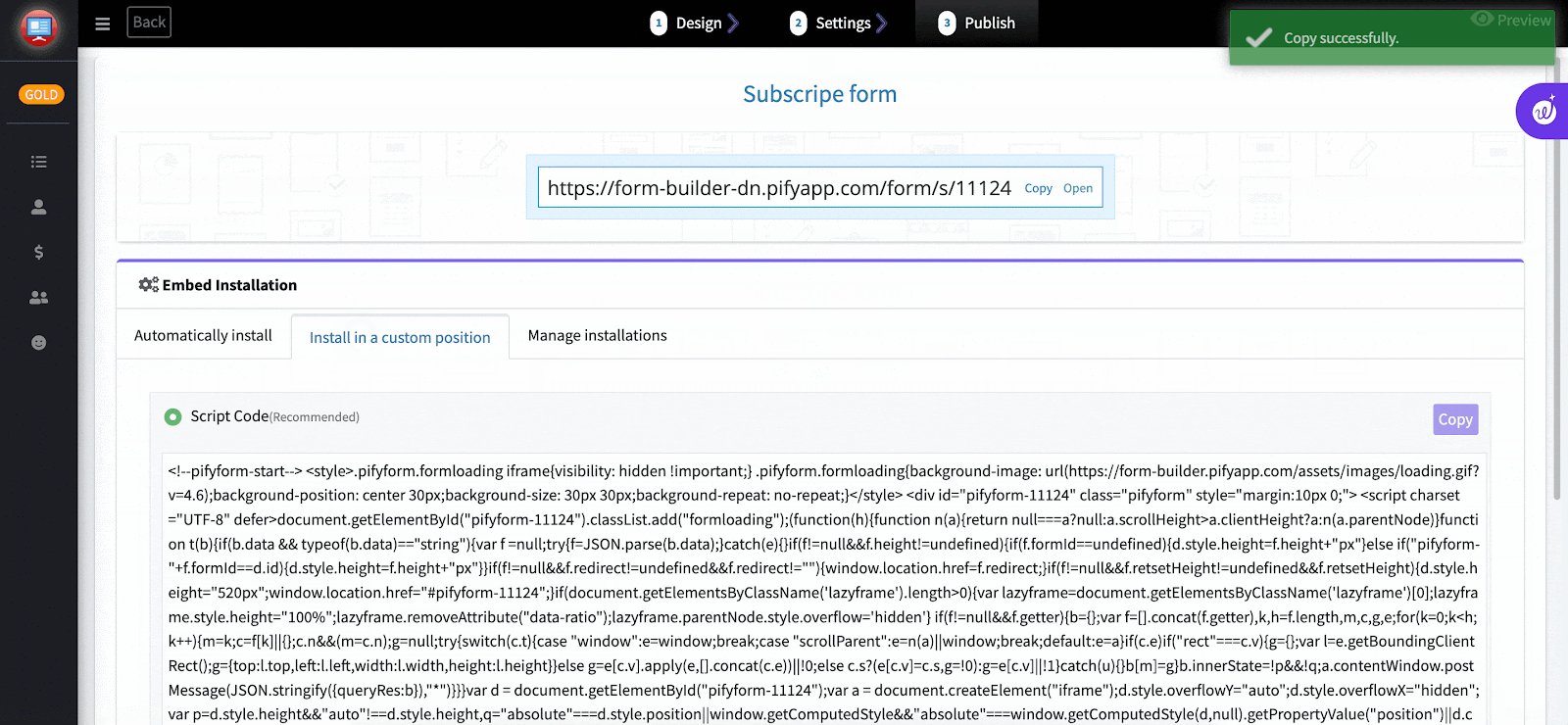
Publish and Get the Script code
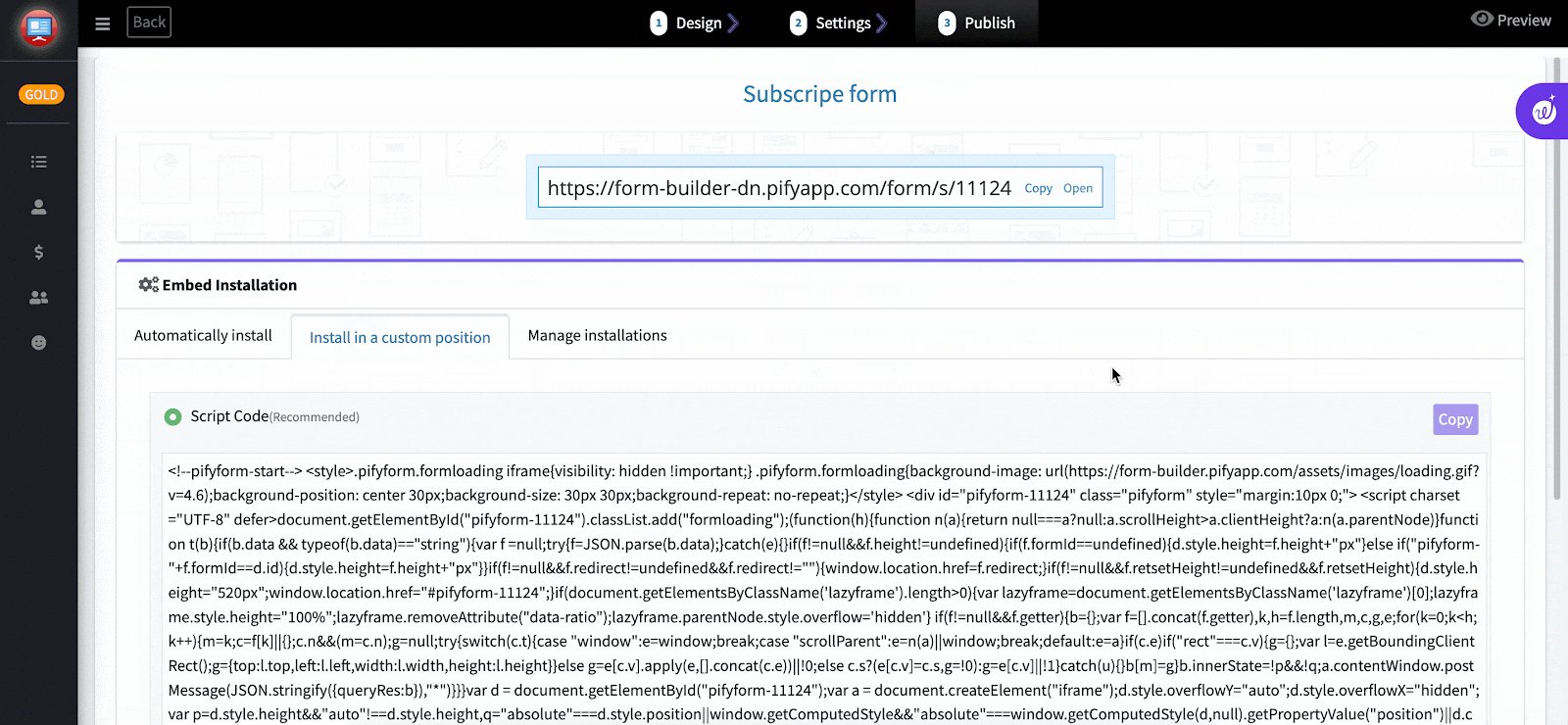
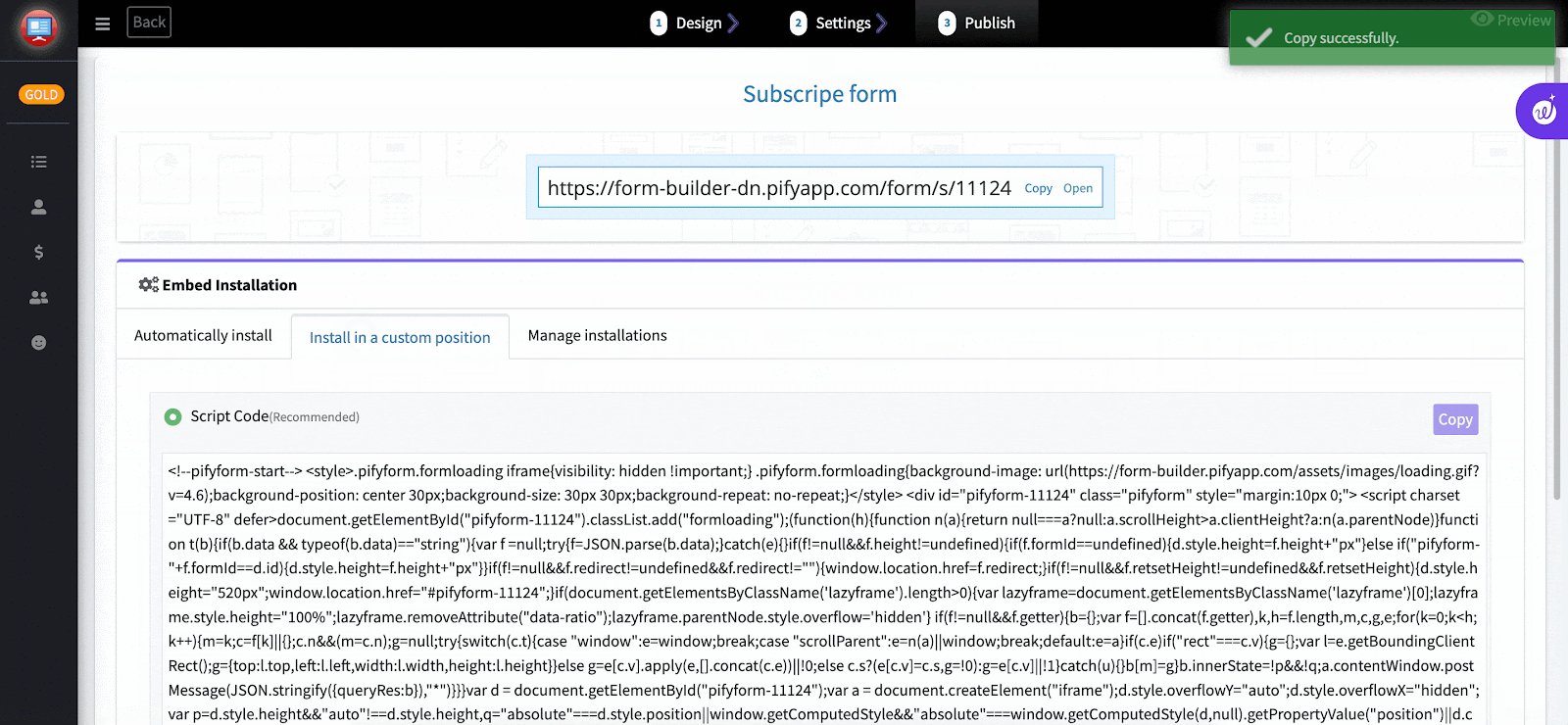
Now you can embed your form to PageFly page. In order to get the short code, please visit the last step 3 Publishing > Embed Installation > Install in a custom position.

The code will be automatically generated. You can copy it and return to PageFly settings to apply it.

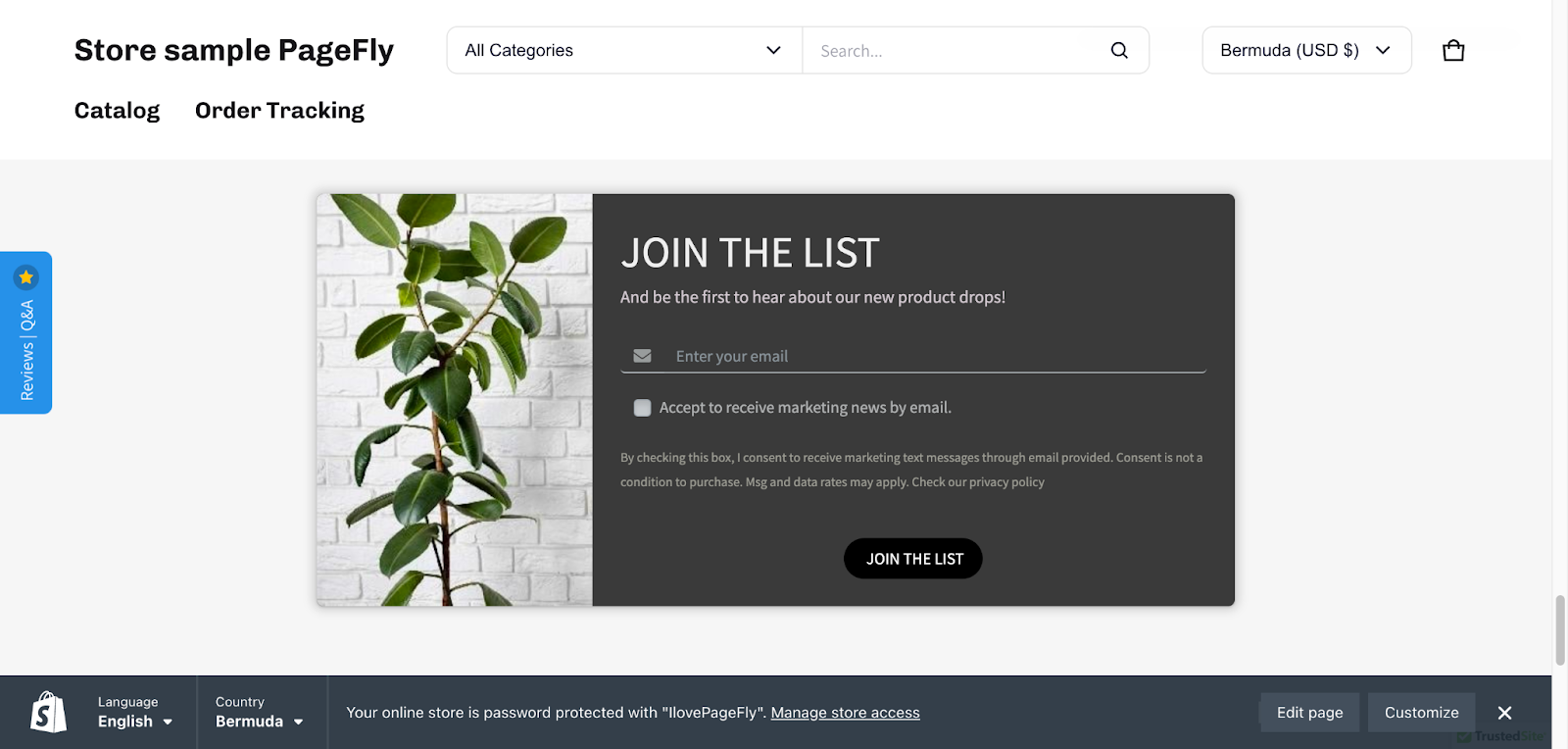
And now, Pify Form Builder‑Contact Form element is ready to go!
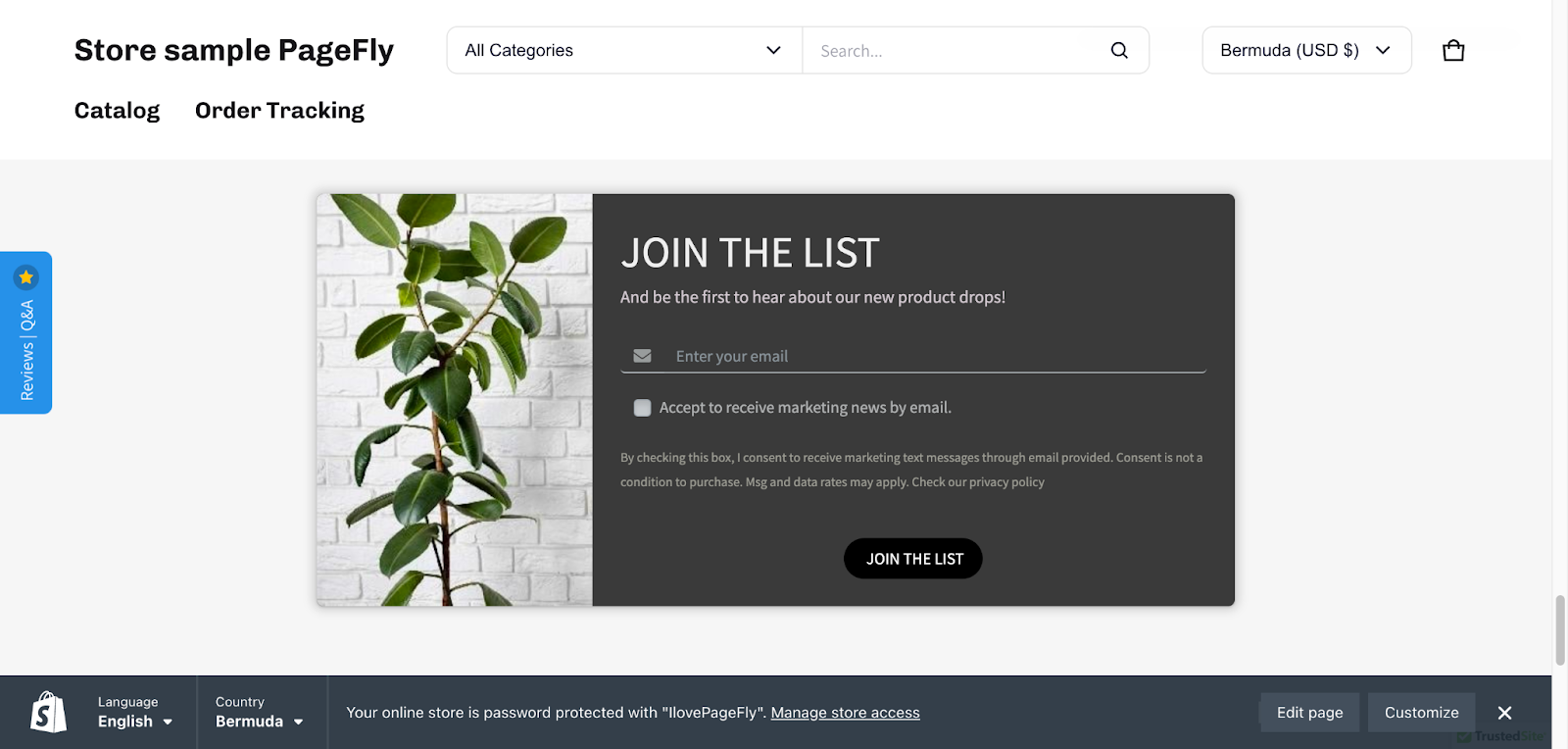
Publish the page to view the results in the live view.

Did you find it helpful?
Yes
No
Send feedback Sorry we couldn't be helpful. Help us improve this article with your feedback.